今週のお題「おうち時間2021」

こんにちは。なつひねです。
GWはオンライン飲み会をしたり、オンラインでボードゲームをしたりして家で過ごしました。
久々にブログも更新しました。
サイドバーのタブメニューについて質問をいただいたので、サイドバーのモジュールをタブにまとめる方法を紹介します。
1.サイドバーをタブに設定するメリット・デメリット
サイドバーをタブでまとめてスッキリさせたい方に実施方法を紹介します。
その前に、メリットとデメリットを記載します。
2.タブの設定方法
メリット、デメリットを確認した上で実装される方は以下の手順で追加してください。
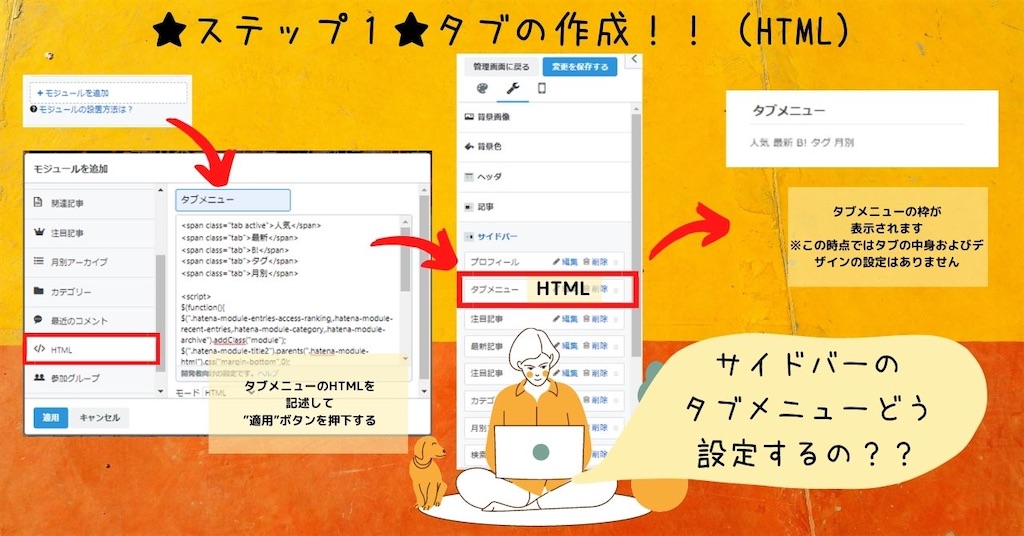
2-1.タブの作成

モジュール追加を行い、タブを作成します。
「管理画面→デザイン→ カスタマ→サイドバー →モジュール追加」に設定します。<span class="tab active">人気</span> <span class="tab">最新</span> <span class="tab">B!</span> <span class="tab">タグ</span> <span class="tab">月別</span>
<script>
$(function(){
$(".hatena-module-entries-access-ranking,.hatena-module-recent-entries,.hatena-module-category,.hatena-module-archive").addClass("module");/*タブに追加するモジュールの種類を設定*/
$(".hatena-module-title2").parents(".hatena-module-html").css("margin-bottom",0);
var Module = $(".module");
Module.hide();
Module.first().show();
Module.find(".hatena-module-title").hide();
$(".tab").click(function(){
var index = $(this).index();
$(".tab").removeClass("active");
$(this).addClass("active");
$(Module).hide();
$(Module).eq(index).show();
});
});
</script>
www.yukihy.com
追加対象のモジュールの種類は
★モジュールの種類★
.hatena-module-profile
/*プロフィール*/
.hatena-module-search-box
/*検索*/
.hatena-module-links
/*リンク*/
.hatena-module-recent-entries
/*最新記事*/
.hatena-module-entries-access-ranking
/*注目記事*/
.hatena-module-archive
/*月間アーカイブ*/
.hatena-module-category
/*カテゴリ*/
.hatena-module-recent-comments
/*コメント*/
.hatena-module-circles
/*参加グループ*/
はてなブログで複数のサイドバーモジュールをタブメニューにして回遊率アップを狙うカスタマイズ - Yukihy Life より引用
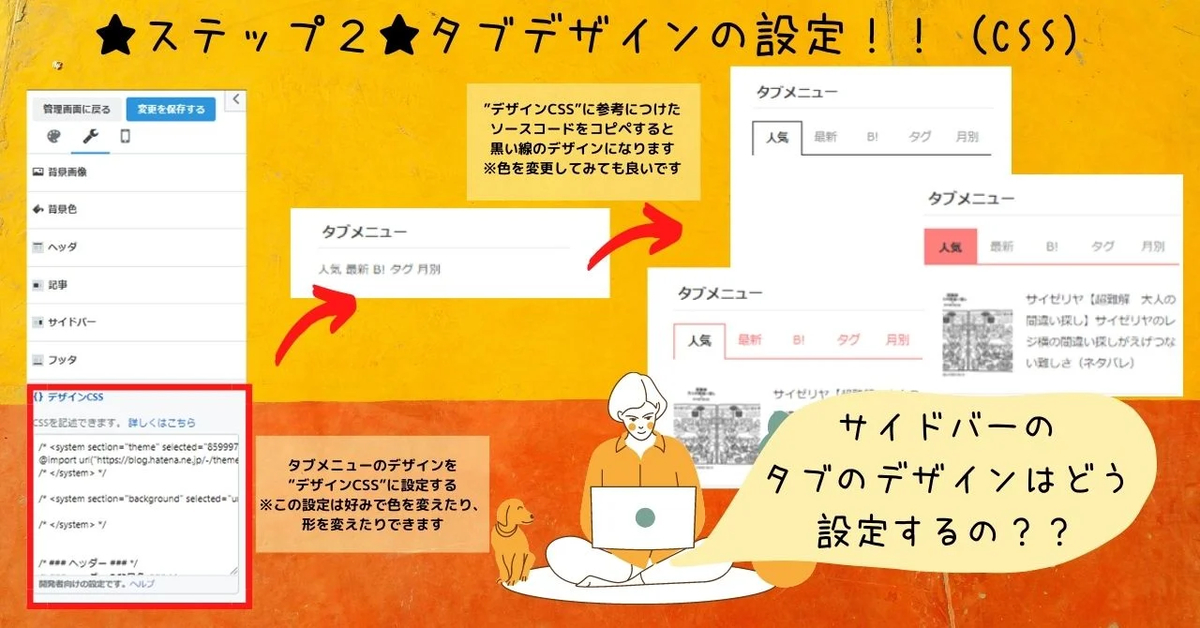
2-2.タブデザインの設定

タブのデザインを”デザインCSS”で設定する。他のデザインが良い場合は、他のサイトを参考にしていただいても良いです。
/*サイドバータブメニュー*/
.tab{
display: inline-block;
cursor: pointer;
text-align:center;
border-bottom: 1px solid #333; /*下の線の色設定(非選択のタブ)*/
font-size:1em;
font-weight: normal;
width: -webkit-calc(100% / 5 - 1px); /*タブの個数に応じて5の部分を変更(5個の場合の設定)*/
width: -moz-calc(100% / 5 - 1px); /*タブの個数に応じて5の部分を変更(5個の場合の設定)*/
width: calc(100% / 5 - 1px); /*タブの個数に応じて5の部分を変更(5個の場合の設定)*/
padding: 10px 0px;
margin-bottom:20px;
float: left;
color: #999;/*文字の色設定(非選択のタブ)*/
}
.hatena-module ul {
margin-bottom: 0;
clear: both;
}
.active{
background:#fff;/*背景の色設定(選択のタブ)*/
color:#333;/*文字の色設定(選択のタブ)*/
font-weight:bold;
border:1px solid #333;/*枠の色設定(選択のタブ)*/
border-bottom:none;
}
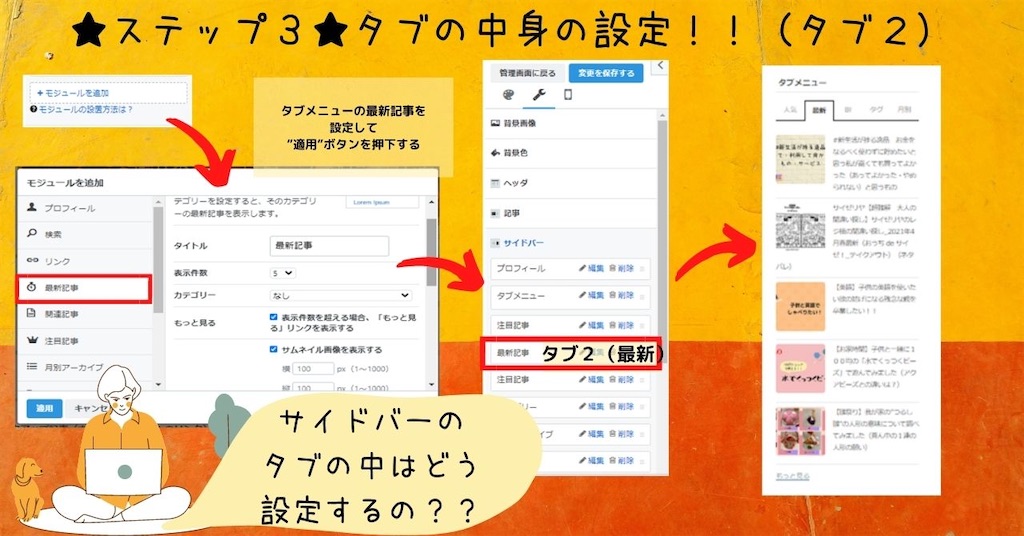
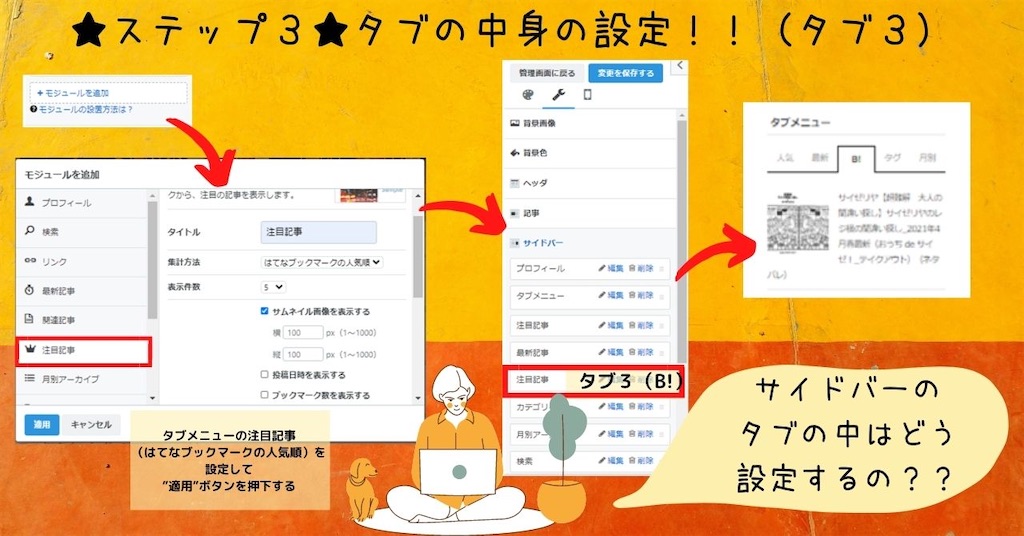
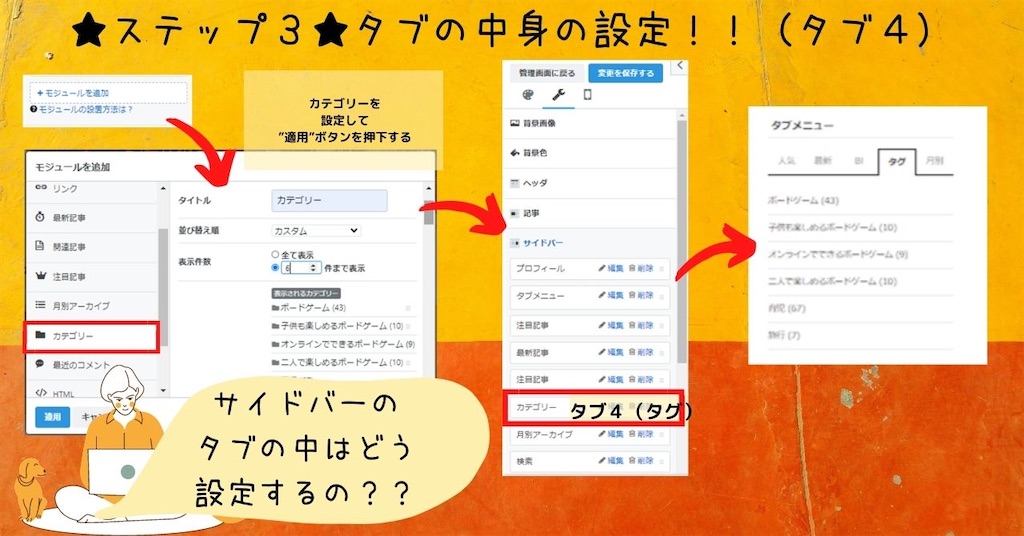
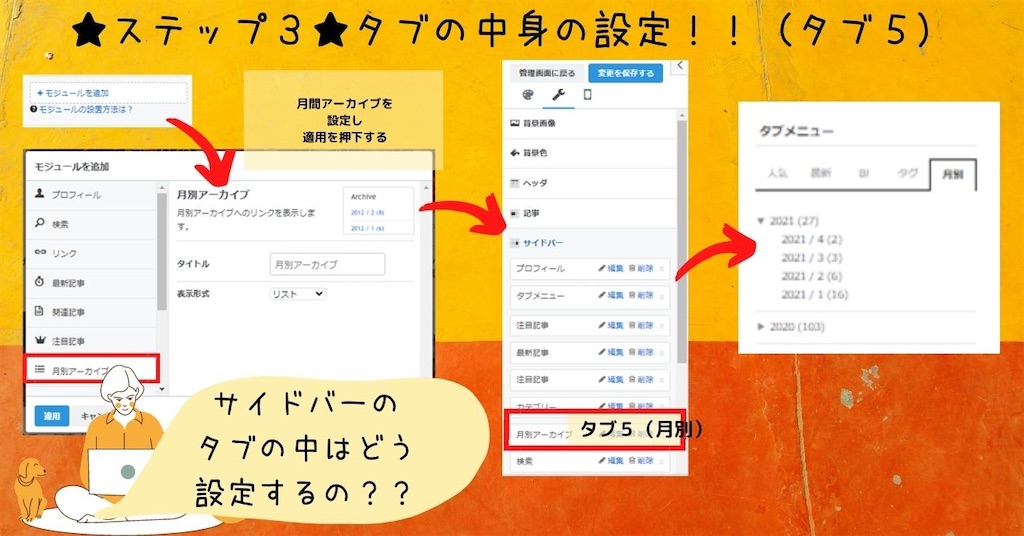
2-3.タブの中身の設定
タブに設定するモジュールについては、好みで設定値を変更してください。
タブの中身は「管理画面→デザイン→ カスタマ→サイドバー →モジュール追加」に設定します。本サイトで設定している5種類のモジュールの設定は以下の画像の通りです。2-1で設定したタブメニューの下に紐づけたい順序で設定し並べます。完成したら、問題なく動いているかを確認して問題ない場合はデザインの”変更を保存する”を押下してください。
※以降の画像は一例です。自分のサイトに合う形で設定して下さい。